Git 시작하기 6 (Atom Github 로그인)
사용 버전: Atom 1.43.0 x64
운영체제 : Windows 10 Home x64 1909
이번에는 Atom에 있는 Github 탭에 로그인해보겠습니다.
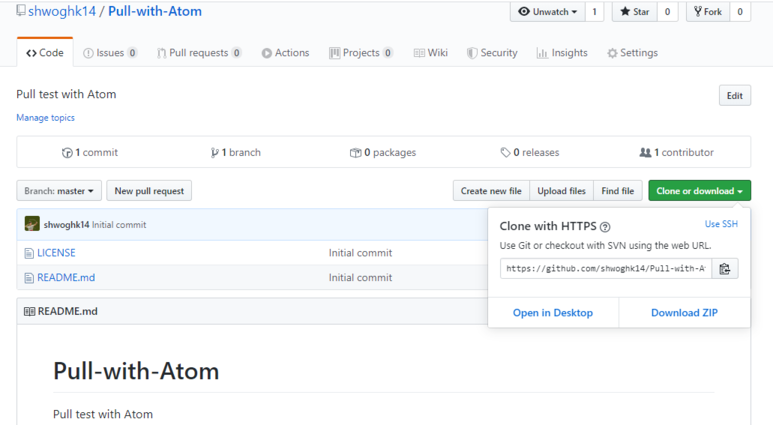
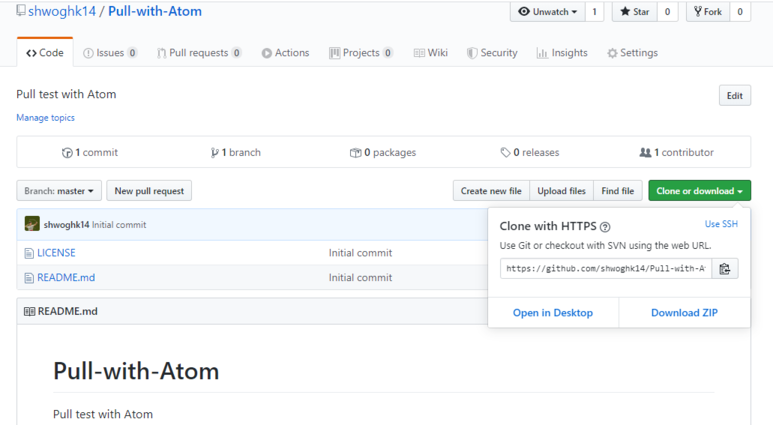
원격 저장소(Remote Repository)를 만듭니다.

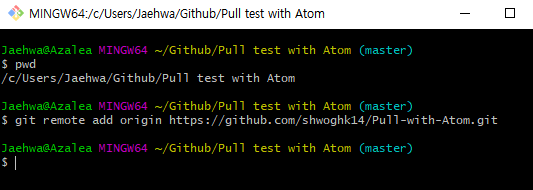
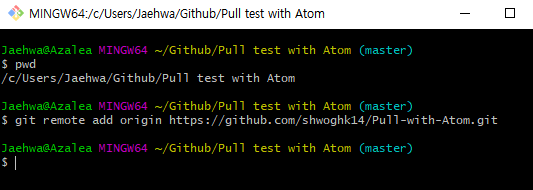
그리고 Git Bash를 열어, 원격 저장소를 origin으로 연결합니다.

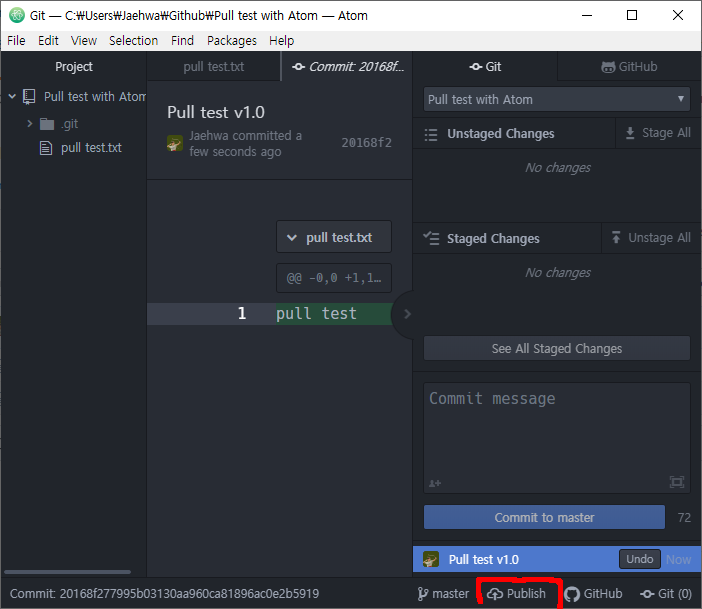
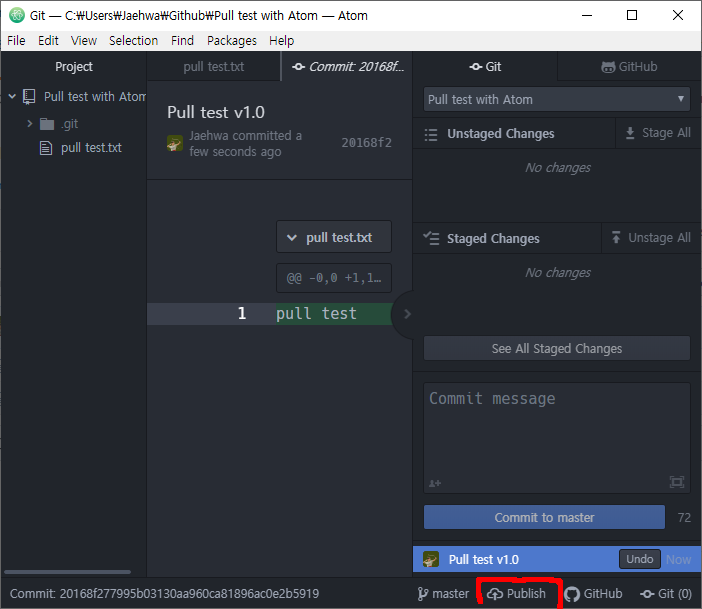
외부 저장소에 연결되면, Publish라는 단어가 뜨는데요. 이때 GitHub 탭에 로그인할 수 있습니다.

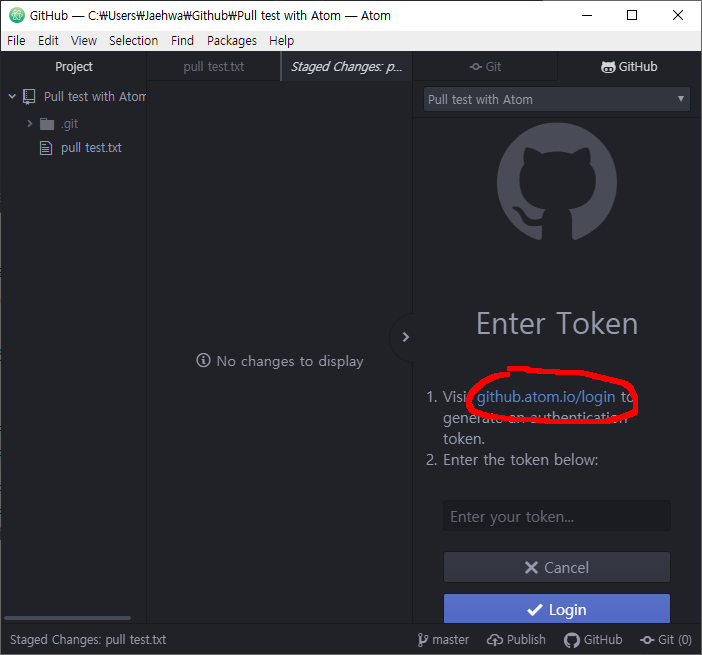
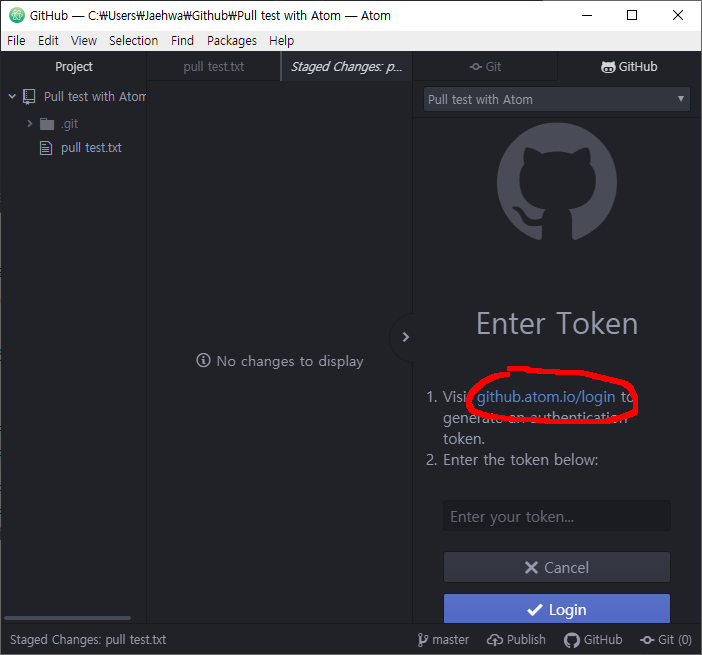
링크를 클릭합니다.

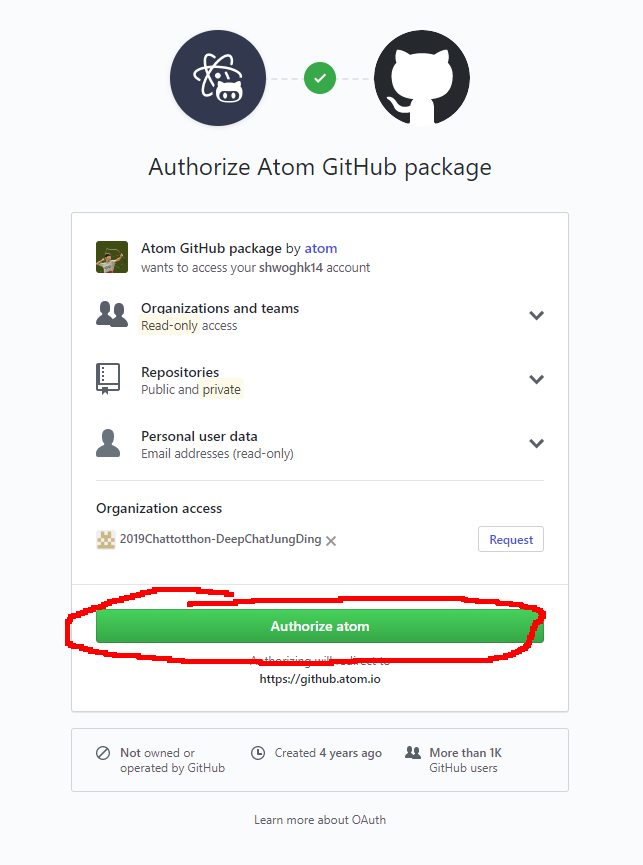
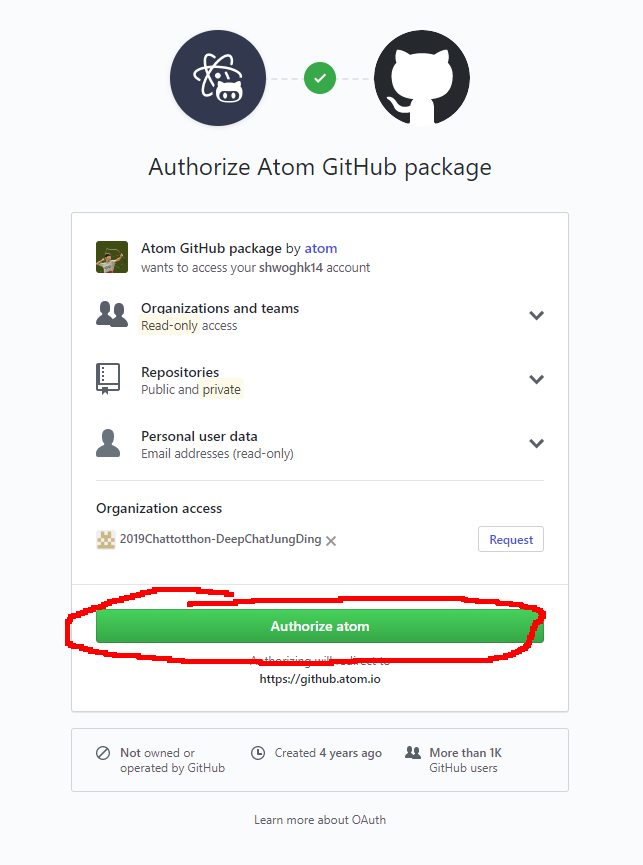
Authorize atom을 누릅니다.

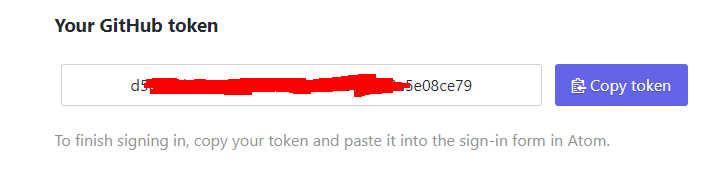
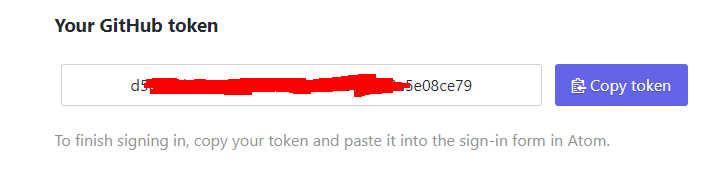
키가 생성됩니다.

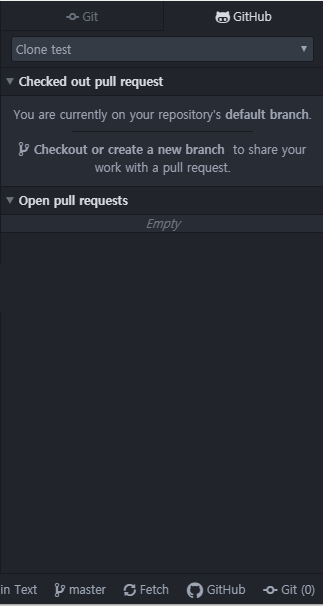
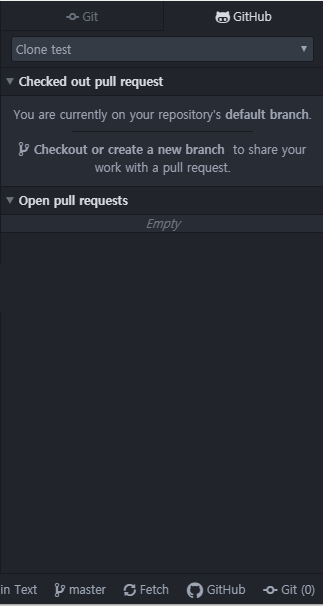
키를 입력하고 로그인하면, 다음과 같은 창이 나옵니다.

지금은 쓸 일이 없지만, 나중에 아마 필요하지 않을까요?
끝.
운영체제 : Windows 10 Home x64 1909
기획: Atom으로 Git 사용하기.
이번에는 Atom에 있는 Github 탭에 로그인해보겠습니다.
원격 저장소(Remote Repository)를 만듭니다.

그리고 Git Bash를 열어, 원격 저장소를 origin으로 연결합니다.

외부 저장소에 연결되면, Publish라는 단어가 뜨는데요. 이때 GitHub 탭에 로그인할 수 있습니다.

링크를 클릭합니다.

Authorize atom을 누릅니다.

키가 생성됩니다.

키를 입력하고 로그인하면, 다음과 같은 창이 나옵니다.

지금은 쓸 일이 없지만, 나중에 아마 필요하지 않을까요?
끝.
카테고리: BlackSmith, Git










댓글
댓글 쓰기
궁금한 점은 댓글 달아주세요.
Comment if you have any questions.