iOS Navigation bar translucent layout problem
운영 체제: macOS Ventura 13.0.1
사용 버전: Xcode 14.1, Swift, UIKit
투명하게 만든 경우 layout의 Frame을 변경할 때에는 문제가 생길 수 있습니다.
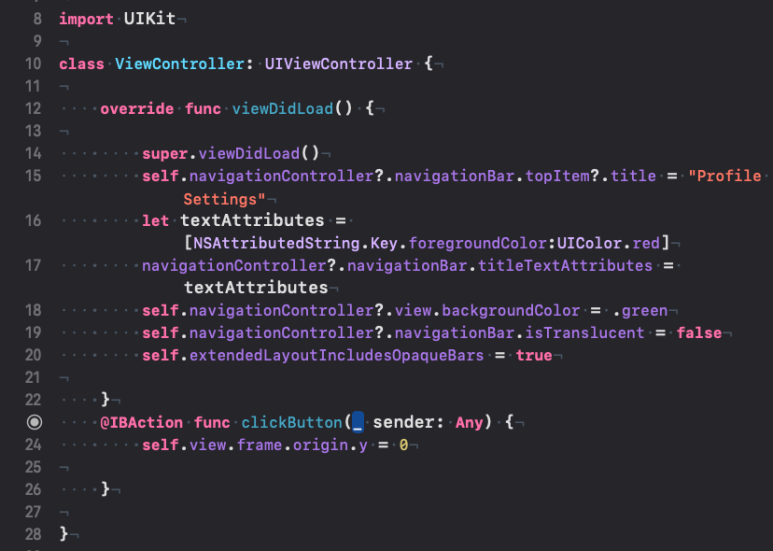
아래와 같은 파일이 있습니다.
15 번째 줄은 self.navigationController?.navigationBar.topItem?.title로 가장 상단의 내비게이션 바의 이름을 수정하는 코드입니다.
16 번째 줄은 [NSAttributedString.Key.foregroundColor:UIColor.red]를 사용하여 글자의 속성을 만드는 코드입니다.
17 번째 줄은 navigationController?.navigationBar.titleTextAttributes를 사용하여 위에서 만든 foregroundColor를 넣어 타이틀 글자 색깔을 변경합니다.
18 번째 줄은 navigationController?.view.backgroundColor를 사용하여 내비게이션 컨트롤러 부분의 색깔을 변경해 주는 코드입니다.
19 번째 줄은 navigationController?.navigationBar.isTranslucent를 사용하여 내비게이션의 불투명을 결정합니다.
22 번째 줄을 봅시다. 버튼을 누르면 frame의 y 축을 0으로 보냅니다.
사용 버전: Xcode 14.1, Swift, UIKit
iOS Navigation bar translucent layout problem을 알아보겠습니다.
Navigation bar의 영역을 불투명하게 할 수도 있고, 투명하게 할 수도 있습니다.투명하게 만든 경우 layout의 Frame을 변경할 때에는 문제가 생길 수 있습니다.
아래와 같은 파일이 있습니다.
15 번째 줄은 self.navigationController?.navigationBar.topItem?.title로 가장 상단의 내비게이션 바의 이름을 수정하는 코드입니다.
16 번째 줄은 [NSAttributedString.Key.foregroundColor:UIColor.red]를 사용하여 글자의 속성을 만드는 코드입니다.
17 번째 줄은 navigationController?.navigationBar.titleTextAttributes를 사용하여 위에서 만든 foregroundColor를 넣어 타이틀 글자 색깔을 변경합니다.
18 번째 줄은 navigationController?.view.backgroundColor를 사용하여 내비게이션 컨트롤러 부분의 색깔을 변경해 주는 코드입니다.
19 번째 줄은 navigationController?.navigationBar.isTranslucent를 사용하여 내비게이션의 불투명을 결정합니다.
22 번째 줄을 봅시다. 버튼을 누르면 frame의 y 축을 0으로 보냅니다.
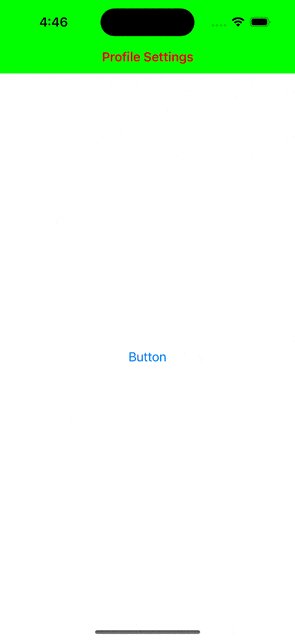
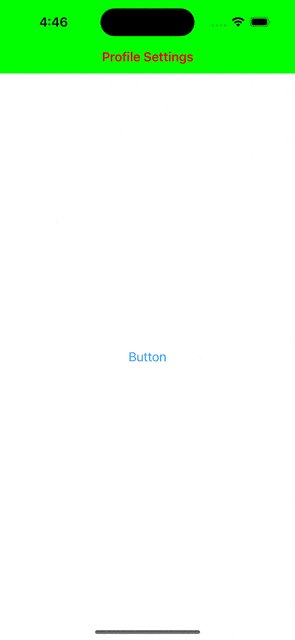
아래는 실행 화면입니다.
NavigationController 부분의 색깔을 초록으로 변경하였지만, 불투명 설정이
true로 되어 있어서 색깔이 반영되지 않습니다. 그리고 버튼을 눌러도 아무런
동작도 하지 않습니다.
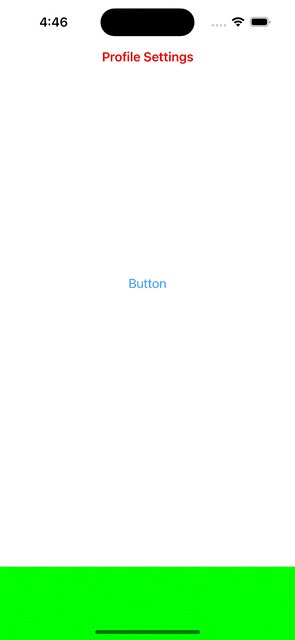
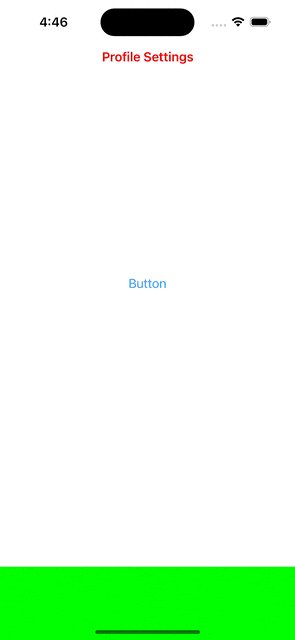
isTranslucent를 false로 변경해 봅시다.
불투명이 취소되기 때문에 배경 색깔이 들어갑니다.
실행 화면입니다.
isTranslucent를 설정하면 다음과 같이 self.view.frame.origin.y가
navigationController 쪽 상단부터 계산되는 것이 아닌 그 밑부분 하얀 부분
상단이 y가 됩니다. 그래서 0을 넣는 순간 제일 위로 올라가게 되죠.
그래서 이 부분도 잘 생각해서 진행해야 합니다.
만약 특정한 뷰에서 전체 화면이 필요하다면 20 번째 줄처럼
extendedLayoutIncludesOpaqueBars를 사용하면 됩니다.
끝.
















댓글
댓글 쓰기
궁금한 점은 댓글 달아주세요.
Comment if you have any questions.