iOS Using CocoaPods

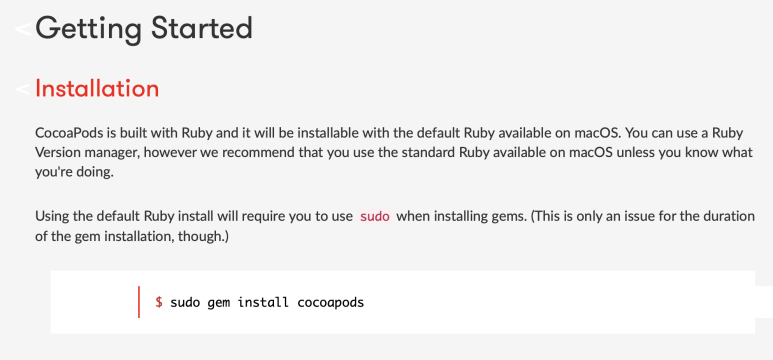
운영 체제: macOS Ventura 13.0.1 사용 버전: Xcode 14.2, Swift, SwiftUI iOS Using CocoaPods를 알아보겠습니다. CocoaPods는 Xcode의 라이브러리를 관리하기 위한 도구입니다. Podfile이라는 문서에 의존성들이 기록됩니다. 공식 사이트에 가면 설치 방법을 알려줍니다. https://guides.cocoapods.org/using/getting-started 터미널을 열고 아래 명령어를 칩니다. sudo gem install cocoapods 설치가 완료되었습니다. 설치가 다 되면, 프로젝트가 있는 디렉터리로 갑니다. 거기서 터미널을 열고 pod init을 합니다. 요런 Podfile이 생깁니다. Podfile을 더블클릭해서 열어줍니다. 원하는 것을 적어줍니다. 저는 Admob을 사용해 볼 거라서 pod "Google-Mobile-Ads-SDK'를 적었습니다. 원래는 pod install만 하면 됩니다. AdMob은 --repo-update가 필요해서 뒤에 붙였습니다. 완료가 되면 다음과 같이 나옵니다. 이제 Xcode에서 xcodeproj를 사용하지 않고, xcworkspace를 열어서 사용합니다. 그리고 제 Xcod...