iOS Segmented Picker with PageViewController
운영 체제: macOS Ventura 13.0.1
사용 버전: Xcode 14.1, SwiftUI, Swift, UIKit
먼저 아래 글을 참고하여 PageViewController를 만들어 줍니다.
https://shwoghk14.blogspot.com/2022/11/ios-make-pageviewcontroller.html
사용 버전: Xcode 14.1, SwiftUI, Swift, UIKit
iOS Segmented Picker with PageViewController를 알아보겠습니다.
Segmented Picker를 사용해서 PageViewController의 PageView를 조정해 보겠습니다.
먼저 아래 글을 참고하여 PageViewController를 만들어 줍니다.
https://shwoghk14.blogspot.com/2022/11/ios-make-pageviewcontroller.html
그다음, Picker를 만들어야 합니다.
Picker에 들어갈 enum을 만듭니다. 저는 pages 순서와 동일하게 만들었습니다.
그 뒤, 17 번째 줄처럼 State 변수를 하나 만들고 초깃값을 .hello로 줬습니다.
22 번째 줄 body에는 VStack을 주고, Picker를 넣어줍니다.
Picker에는 설명 값이 들어가고 selection에는 아까 만든 State 변수가
들어갑니다.
각 Text에는 Text에 맞는 태그들을 붙여줍니다.
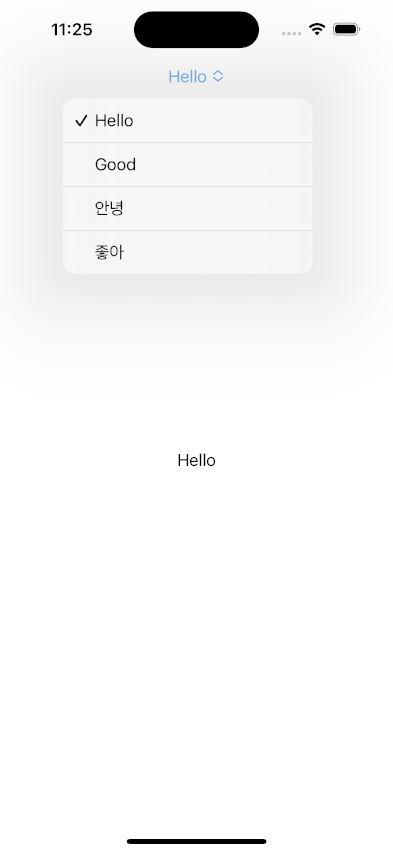
실행하면 다음과 같습니다.
방금 만든 건 Segmented Picker가 아닙니다.
30 번째 줄처럼 pickerStyle에 .segmented를 넣습니다.
실행하면 다음과 같습니다.
이제 이 Segmented Picker에 PageViewController를 연결할 겁니다.
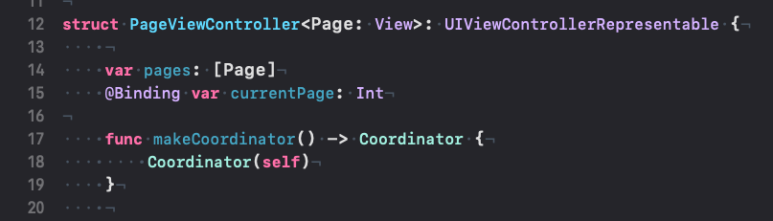
PageViewController.swift 파일에 현재 페이지 위치 정보를 가질 변수를 하나
만듭니다.
15 번째 줄처럼 Binding으로 만듭니다. 저는 currentPage라고 만들었습니다.
updateUIViewController에도 수정이 필요합니다.
30 번째 줄처럼 [context.coordinator.controllers[currentPage]]를
적어줍니다.
30 번째 줄처럼 Coordinator에 UIPageViewControllerDelegate를 상속받습니다.
45 번째 줄처럼 pageViewController didFinishAnimating 함수를 만듭니다.
didFinishAnimating은 PageView 화면전환이 끝나면 불러와지는 함수입니다.
completed가 참이고, 현재 페이지의 정보를 visibleViewController에 넣고,
이것의 index를 구해서 아까 만든 Binding 값에다가 넣습니다.
Coordinator에 UIPageViewControllerDelegate가 추가되었기 때문에
makeUIViewController에도 추가해 줍니다.
25 번째 줄처럼 delegate에 context.coordinator를 추가해 줍니다.
다시 ResultPageView로 돌아와서 18 번째 줄처럼 State currentIndex 변수를
만듭니다. 그리고 32 번째 줄에 currentPage에 currentIndex Binding을 넣습니다.
이제 currentIndex 변화에 따라 선택만 되면 됩니다.
onChange를 Picker와 pageViewController에 붙여줍니다. 32 번째 줄, 46 번째 줄.
짜잔.
카테고리: iOS






















댓글
댓글 쓰기
궁금한 점은 댓글 달아주세요.
Comment if you have any questions.