iOS Make an underlined segmented picker
운영 체제: macOS Ventura 13.0.1
사용 버전: Xcode 14.1, SwiftUI, Swift, UIKit
밑줄이 쳐진 segmented picker를 만들어 보겠습니다.
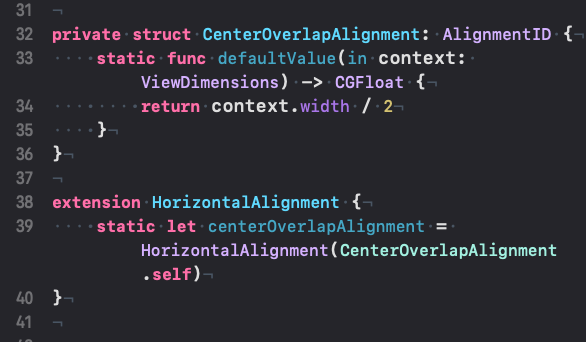
정렬을 하나 만듭니다.
방법은 아래 게시글에 있습니다.
사용 버전: Xcode 14.1, SwiftUI, Swift, UIKit
iOS Make an underlined segmented picker를 알아보겠습니다.
밑줄이 쳐진 segmented picker를 만들어 보겠습니다.
정렬을 하나 만듭니다.
방법은 아래 게시글에 있습니다.
현재 선택된 것을 알려주는 currentIndex를 추가해 줍니다.
pages에는 picker에 들어갈 것들을 적습니다.
VStack을 만들고 정렬은 위에서 만든 centerOveerlapAlignment를 적습니다.
이 VStack 안에 HStack을 만듭니다.
그리고 ForEach를 통해서 버튼을 하나씩 그립니다. 버튼을 클릭하면 현재
인덱스가 버튼의 인덱스로 변경됩니다.
버튼의 label에는 32 번째 줄처럼 if 문을 사용합니다.
선택한 것과 그려지는 버튼이 동일하다면 여기서 alignmentGuide를 줍니다. 이
뜻은 이 버튼을 기준으로 하겠다는 뜻입니다. 즉, 이 버튼이 우리가 만든
centerOverlapAlignment의 기준점이 되는 겁니다.
35 번째 줄에서 viewDimen에 HorizontalAlignment.center를 리턴합니다. 이것은
이 return 값만큼 기준점을 옮기는 역할을 합니다.
37 번째 줄 else에서 선택된 버튼이 아니라면 그냥 그립니다.
그리고 HStack이 끝나는 지점에 Underline을 위한 사각형을 하나 만듭니다.
실행해 봅시다.















댓글
댓글 쓰기
궁금한 점은 댓글 달아주세요.
Comment if you have any questions.