Android Material Design 3
사용 언어: Kotlin 1.6.10
사용 버전: Android Studio 2021.01.01
좀 더 예뻐진 거 같아요.
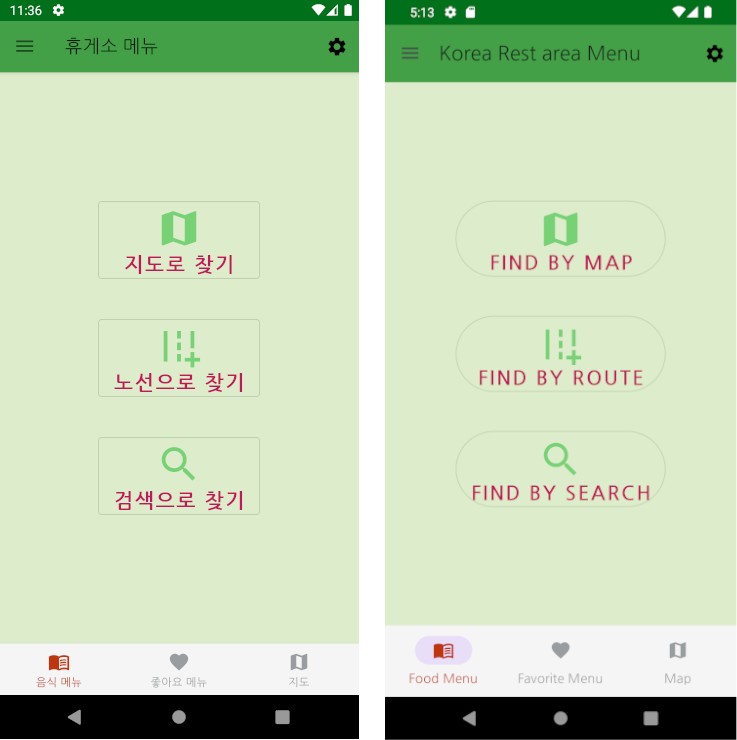
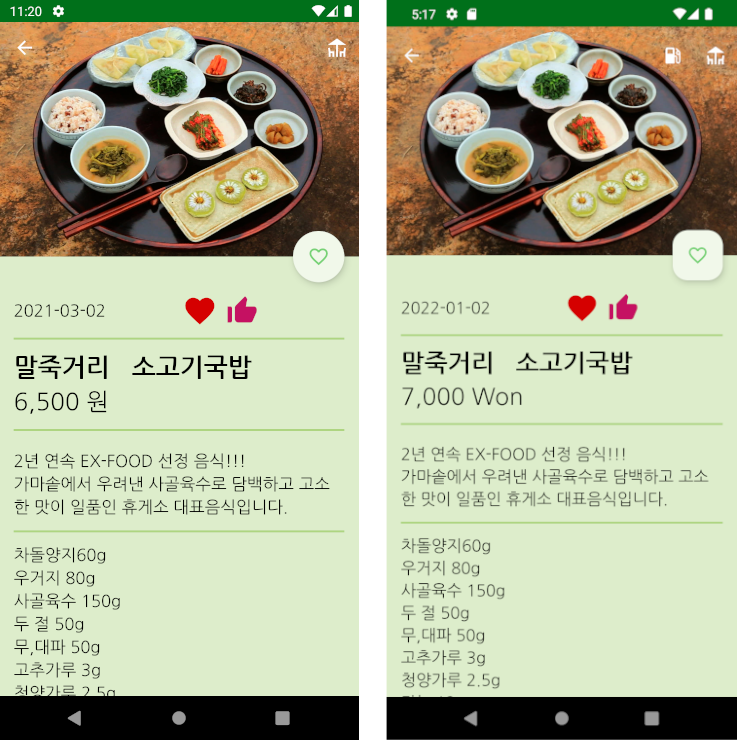
제 앱에 실제로 적용한 비교 사진을 보여드릴게요.
왼쪽이 Material 2, 오른쪽이 Material 3입니다.
사용 버전: Android Studio 2021.01.01
안드로이드 Material Design 3을 알아보겠습니다.
Material은 예쁜 UI를 제공해 주는 라이브러리인데요. 지금까지 사용한 게 Material 2였고요, Material 3라고 해서 새로 나왔습니다.좀 더 예뻐진 거 같아요.
제 앱에 실제로 적용한 비교 사진을 보여드릴게요.
왼쪽이 Material 2, 오른쪽이 Material 3입니다.
Material 3으로 오면서 디자인이 달라진 것들은 다음과 같습니다.
Buttons, Cards, Chips, Dialogs, Navigation bar, Navigation drawer,
Navigation rail, Top app bar, Widgets.
또한 Material 3에서는 Android 12에서부터 dynamic color를 지원해서 사용자의
휴대폰 배경화면 등의 색감에 따라 앱 내부의 색깔이 변경되는 신기한 기능도
제공해 줍니다.
한 번 실제로 사용해 볼까요?
아직 Material 2를 사용하는 제 앱으로 보여드리겠습니다.
Material 3을 사용하기 위해서는 Material 1.5.0-alpha02 이상의 버전이
필요합니다.
앱 용 build.gradle에 material 버전을 설정합니다.
implementation 'com.google.android.material:material:1.6.0-alpha02'
Sync Now를 누릅니다.
res-values에 보면, theme.xml이나 style.xml로 갑니다. 저는 style.xml로
되어있네요.
현재는 Theme.MaterialComponents.DayNight인데요.
이것을 Material 3 디자인으로 변경하려면, 다음과 같이 사용합니다.
Theme.Material3.DayNight
이것만 해줘도 웬만한 건 다 변경됩니다.
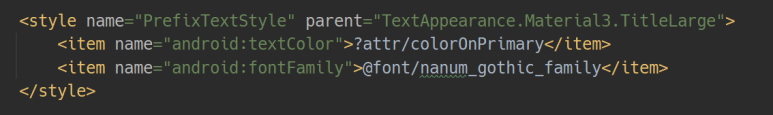
TextAppearance도 변경해 줍니다.
TextAppearance.MaterialComponents.Headline6를 Material 3 형식으로 변경해
줍니다.
TextAppearance.Material3.TitleLarge
Material 3에서는 Appearance가 다음과 같이 변경되었습니다.
버튼을 한 번 봅시다.
아래의 코드를 변경할 겁니다.
그냥 Button으로 변경하고 style을 ?attr/materialButtonOutlinedStyle로 변경해
줍니다.
키보드 버튼 밖에 선이 둘러진 게 보이시나요?
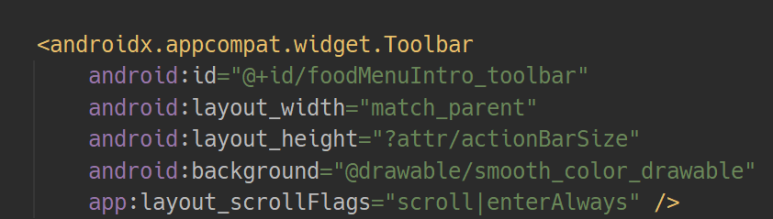
Toolbar도 변경해 줍니다.
androidx.appcompat.widget.Toolbar를 변경합니다.
com.google.android.material.appbar.MaterialToolbar
TabLayout은 indicate 디자인이 자동으로 변경되었네요.
CardView를 변경해 봅시다.
androidx.cardview.widget.CardView를 변경합니다.
com.google.android.material.card.MaterialCardView를 적어줍니다.
Chip을 변경해 봅시다.
style에 @style/Widget.MaterialComponents.Chip.Choice를 변경합니다.
@style/Widget.Material3.Chip.Filter를 사용합니다.
Navigation drawer은 자동으로 변경되었습니다.
또 변경할게 뭐가 있을까요?
Dynamic Color는 나중에 기회가 되면 해보기로 하고, 지금은 색깔을 변경합시다.
Material 3에서는 정의되는 색깔들이 많아졌습니다.
이러한 색들을 정의해 주면 됩니다.
colorPrimaryVariant, colorSecondaryVariant는 Deprecated 되었습니다.
colorPrimarySurface는 colorSurface, colorOnPrimarySurface는 colorOnSurface로
변경되었습니다.
실행해 봅시다.
최종 결과입니다.
끝.
카테고리: Android






































댓글
댓글 쓰기
궁금한 점은 댓글 달아주세요.
Comment if you have any questions.