Android Flexible widget layouts
사용 언어: Kotlin 1.6.10
사용 버전: Android Studio 2021.01.01
홈 화면에 자신의 앱 Widget을 놔둘 수 있습니다. 대표적인 게 날씨 위젯이 있겠습니다.
이번 시간에는 위젯의 크기에 따라 다른 위젯 모양을 제공하는 유연한 위젯을 만들어 보겠습니다.
기본적인 Widget 만드는 법은 아래를 참고해서 만들어줍니다.
사용 버전: Android Studio 2021.01.01
안드로이드 Flexible widget layouts를 알아보겠습니다.
홈 화면에 자신의 앱 Widget을 놔둘 수 있습니다. 대표적인 게 날씨 위젯이 있겠습니다.
이번 시간에는 위젯의 크기에 따라 다른 위젯 모양을 제공하는 유연한 위젯을 만들어 보겠습니다.
기본적인 Widget 만드는 법은 아래를 참고해서 만들어줍니다.
Android 12로 업그레이드되면서 Widget의 info를 넣어주는 xml에 추가해야 할
사항이 생겼습니다.
targetCellWidgth와 targetCellHeight가 필요합니다.
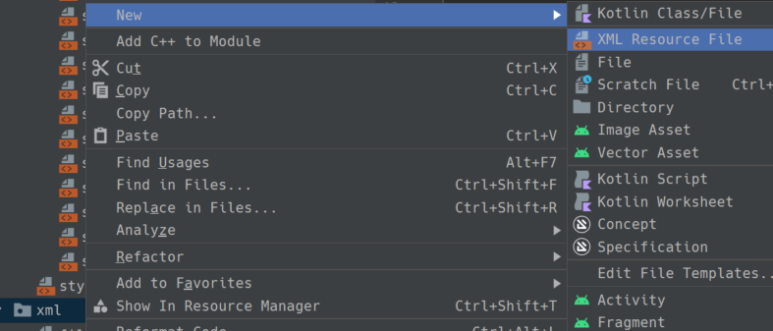
xml 오른쪽 클릭 - New - XML Resource File을 누릅니다.
File name에 원래 있는 파일 이름을 적습니다.
Root element에는 appwidget-provider를 적습니다.
Directory name에는 xml-v31을 적습니다.
뒤에 붙은 v31 뜻은 31 이상에 적용되는 xml이라는 뜻입니다.
이렇게 두 개가 생깁니다.
원래 있던 내용을 복사해서 붙여 넣은 다음, 위에서 말한 targetCellWidgth와
targetCellHeight를 추가해 줍니다.
저는 4x1 위젯이 기본이기에 4 칸과 1 칸을 넣어줬습니다.
제가 쓸 Widget 용 Layout은 두 개입니다.
Widget이 정의된 class로 갑니다.
거기에 함수 하나를 만듭니다. 이름은 원하는 걸로 하세요. 저는
updateMedicineWidget으로 만들었습니다.
이 함수는 onUpdate에서 불러올 겁니다.
updateMedicineWidget은 잠시 놔두고 함수를 하나 더 만듭니다.
이 함수의 기능은 크기에 따라 layout을 map 하는 함수입니다.
원하는 이름으로 하세요. 저는 getViewMapping으로 만들었습니다.
그리고 Map에 사용될 RemoteView를 만들어주는 함수를 하나 더 만듭니다.
원하는 이름으로 하세요. 저는 getRemoteView로 만들었습니다.
getRemoteView부터 뼈대를 만들어봅시다.
remoteView를 view에 사용할 텍스트나 버튼 등을 정의해 줍니다. 저는 그냥
글자 Y가 적히도록 만들어봤습니다.
그리고 layoutId를 통해서 layout마다 다른 구성을 정의할 수 있습니다. 저는
big에 button이 추가되었기에 button에 대한 행위를 정의할 수 있겠습니다.
위에서 만든 getRemoteView는 getViewMapping에 사용될 겁니다.
가로 276.0 ~ 276.0, 세로 51 ~ 101.0 이면 my_app_widget layout이 보이고,
가로 276.0 세로 102.0 이상이면 my_app_widget_big이 보이게 됩니다.
이 크기는 어떻게 정하느냐?
여기에 나와있습니다.
이제 updateMedicineWidget 함수로 갑니다.
Mapping을 만들고 updateAppWidget을 해주면 끝입니다.
근데 저기 빨간 밑줄이 보이시나요?
31 버전 이상에는 사용이 가능하다는 건데요. 하위 버전도 사용할 수 있게
만들어줘야 합니다.
낮은 버전에서 RemoteView를 만드는 함수도 만들어줍니다.
저는 updateAppWidget으로 만들었습니다.
여기서는 크기에 따른 layout을 수동으로 넣어줘야 합니다.
getAppWidgetOptions로 크기에 관련된 Bundle을 불러옵니다.
AppWidgetManager.OPTION_APPWIDGET_MAX_WIDTH는 현재 가로 크기를 알려줍니다.
AppWidgetManager.OPTION_APPWIDGET_MAX_HEIGHT는 현재 세로 크기를
알려줍니다.
이 속성들을 이용해서 크기에 맞는 layout을 부여해 줍니다.
isBig을 통해 큰 화면에 추가된 버튼과 관련된 부분을 따로 추가할 수
있습니다.
이제 updateMedicineWidget에 31 미만 버전도 사용할 수 있게 만들어줍니다.
그리고, 31 미만 버전에서는 크기 조절이 되지 않습니다.
이 부분은 onAppWidgetOptionsChanged 부분에서 해결합니다.
31 미만 버전에서만 onAppWidgetOptionsChanged가 필요하므로 if 문을
적어줍니다.
나머지는 updateAppWidget 함수 부분을 복사해서 넣어줍니다.
실행해 봅시다.
크기를 늘려볼까요?
카테고리: Android































댓글
댓글 쓰기
궁금한 점은 댓글 달아주세요.
Comment if you have any questions.