Android Bottom Navigation 사용하기
사용 버전: Android Studio 4.0
사용 언어: Kotlin 1.3.72
안드로이드 Bottom Navigation 사용하기를 알아보겠습니다.
Bottom Navigation은 화면 아래에 있는 버튼을 말합니다.

먼저 Material Components를 사용합니다.
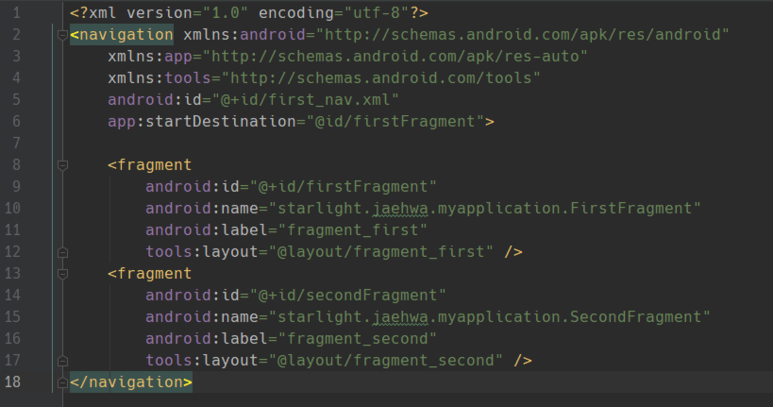
그리고 Bottom Navigation으로 이동할 Fragment를 만들어줍니다.
res 우 클릭 - New - Fragment - Fragment (Blank)

저는 First와 Second를 만들었습니다.

Navigation을 사용합니다.

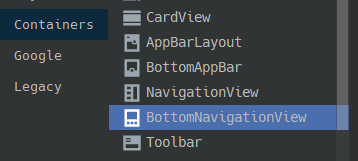
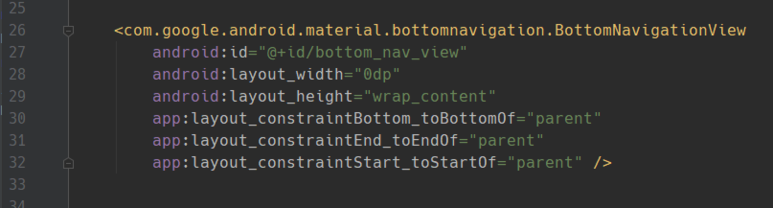
app - res - layout으로 가서, BottomNavigationView를 넣습니다.

그리고 id를 설정합니다.

아이콘을 추가합니다.
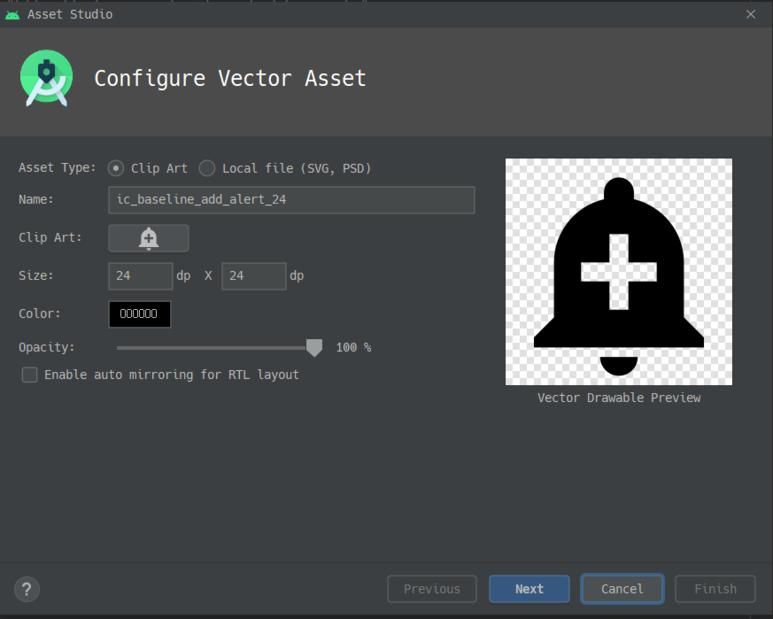
res 우 클릭 - New - Vector Asset을 누릅니다.

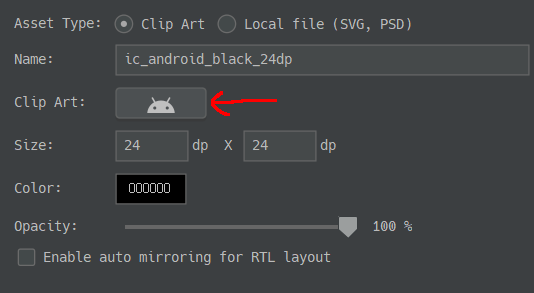
Clip Art를 클릭합니다.

원하는 이미지를 선택하고 Next를 누릅니다.

Finish를 누릅니다.

같은 방법으로 다른 아이콘 하나 더 추가합니다.
res 우 클릭 - New - Android Resource File을 누릅니다.

File name, Resource type을 설정하고 확인을 누릅니다.

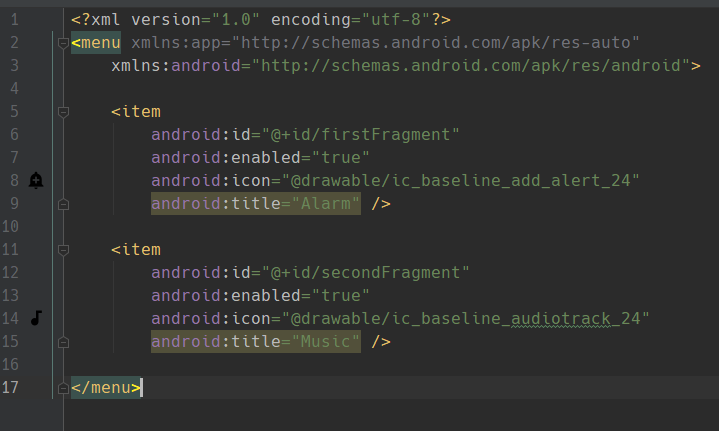
기본 생성된 xml

추가합니다.
id는 navigation id와 동일하게 합니다.
icon은 추가한 icon을 적습니다.
title은 아이콘을 설명합니다.

res - layout - activity_main.xml로 갑니다.
app:menu를 추가합니다.

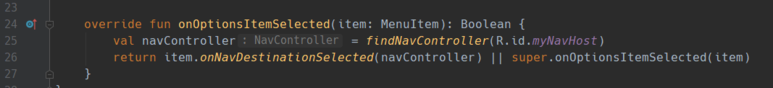
MainActivity로 갑니다.
navController와 bottom_nav_view를 추가합니다.

onOptionsItemSelected를 override 합니다.

실행합니다.


끝.
카테고리: Android










댓글
댓글 쓰기
궁금한 점은 댓글 달아주세요.
Comment if you have any questions.