iOS Make a selectable table view
운영 체제: macOS Monterey 12.5
사용 버전: Xcode 13.4.1, Swift, UIKit, Swift, Storyboard
아래 게시글을 참고하여 table view를 만들어 줍니다.
사용 버전: Xcode 13.4.1, Swift, UIKit, Swift, Storyboard
iOS Make a selectable table view를 알아보겠습니다.
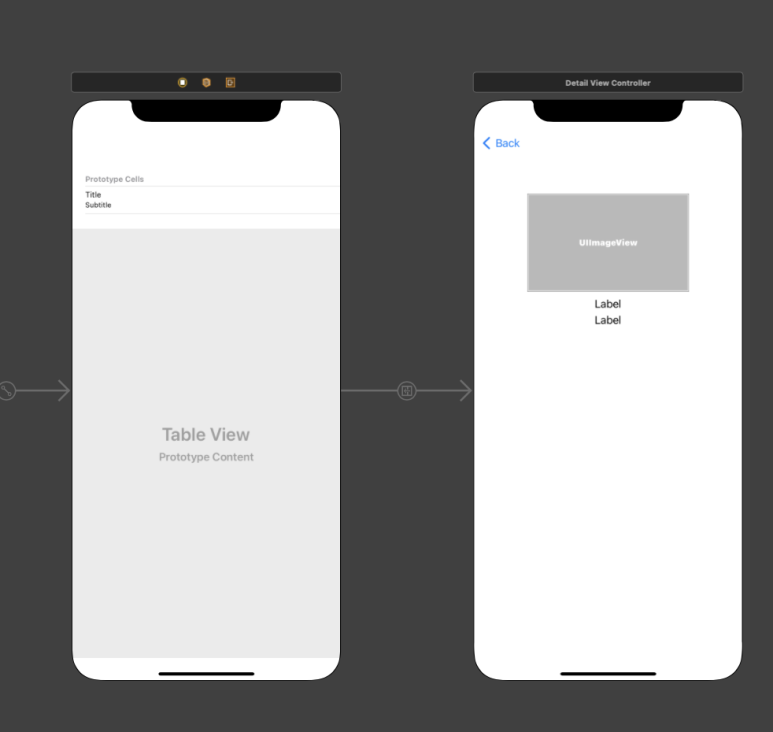
Table view를 눌렀을 때, 상세 페이지로 이동하는 것을 해볼 겁니다.
아래 게시글을 참고하여 table view를 만들어 줍니다.
계속 이어서 진행해 봅시다.
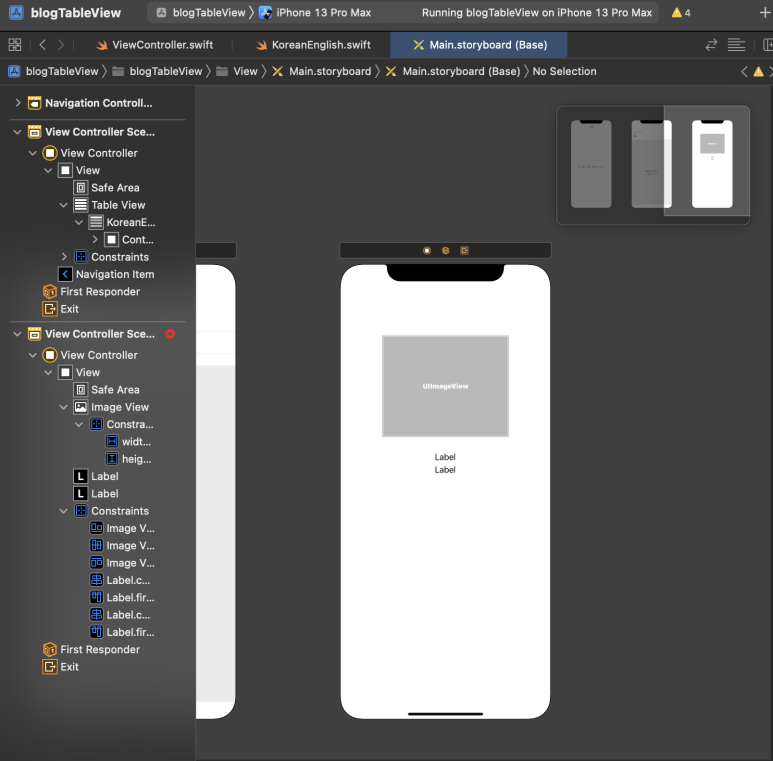
Main.storyboard로 갑니다. 상세 페이지를 만들어야 합니다. View Controller를
추가합니다.
상세 페이지에서 무엇을 보여줄지, 항목들을 넣습니다.
저는 image view 하나와 label 두 개를 넣었습니다.
상세 페이지를 위한 ViewController를 만듭니다.
File - New - File... 을 누릅니다.
Cocoa Touch Class를 선택합니다.
Class에는 아무 이름이나 적어줍니다. 저는 DetailViewController를
적었습니다.
Subclass of에는 UIViewController를 선택합니다.
생성해 줍니다.
Main 스토리보드로 갑니다.
DetailViewController의 Class와 StoryboardID를 적어줍니다. 저는
DetailViewConroller라고 적었습니다.
table view에서 detail view로 segue를 만들어 줍니다.
ctrl 키를 누르면서 드래그하면 됩니다.
마우스를 떼면 선택 창이 나옵니다. Show를 선택합니다.
세그가 생성되었습니다.
Segue의 Identifier를 적어줍니다. 저는 TableViewToDetailViewSegue라고
적었습니다.
DetailViewController.swift에 image view와 label을 연결합니다.
이전 Table View에서 받을 변수들을 만듭니다. flagName, korean, english
그리고 viewDidLoad에서 각 요소를 연결해 줍니다.
ViewController.swift 파일로 옵니다.
UITableViewDelegate를 추가합니다.
선택한 cell의 index를 받을 변수를 하나 만듭니다.
tableView didSelectRowAt을 만듭니다.
performSegue를 적어줍니다. withIdentifier에는 아까 적은 Segue의
identifier를 적어줍니다.
tableViewIndex에는 indexPath.row를 넣습니다.
DetailViewConroller에는 변수를 줘야 하기 때문에 Segue에 변수를 같이
넣어줘야 합니다.
prepare을 override 합니다.
delegate를 연결해 줘야 합니다.
그리고 ctrl을 누른 후, Table View를 누르고 View Controller에 끌어다
놓습니다.
선택 창에서 delegate를 누릅니다.
실행합니다.
끝.
카테고리: iOS































댓글
댓글 쓰기
궁금한 점은 댓글 달아주세요.
Comment if you have any questions.