iOS Make a custom Property List

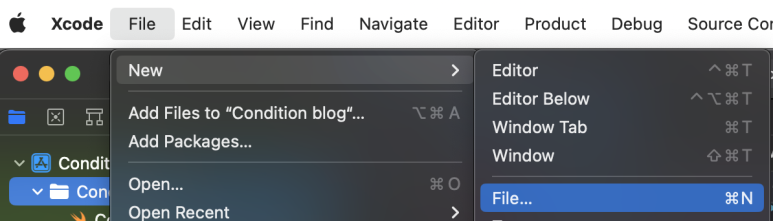
운영 체제: macOS Ventura 13.0.1 사용 버전: Xcode 14.1, Swift, SwiftUI iOS Make a custom Property List를 알아보겠습니다. 코드 상에 직접 입력하는 하드코딩 방식보다는 plist 파일에 따로 넣어 관리하는 방법이 있습니다. 이렇게 하면 하드코딩보다는 조금 유연하고 plist 파일이 노출되지 않는다면 하드코딩보다 나은 보안성을 가질 수 있습니다. File - New - File...을 눌러줍니다. Property List를 선택합니다. 적당한 이름으로 만듭니다. 이러한 파일이 생성됩니다. +를 눌러줍니다. 사용할 Key 이름을 적어줍니다. 저는 MyKeyValue로 만들었습니다. 타입을 선택합니다. 저는 String입니다. Value에는 키에 해당되는 값을 적습니다. 저는 안녕하세요. Bonjour를 적었습니다. Swift 파일로 옵니다. myKeyValue를 만들고 get 안에다가 불러오는 것들을 적습니다. 12 번째 줄에서 url을 가져옵니다. 16 번째 줄에서 dictionary 형식으로 plist를 변환합니다. 20 번째 줄에서 String으로 만들고 반환합니다. 실행해 봅시다. 끝. 카테고리: iOS