iOS SwiftUI Keep screen on

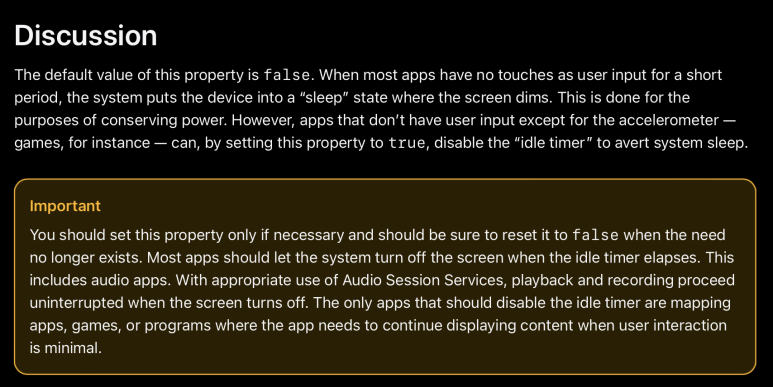
운영 체제: macOS Ventura 13.5.1 사용 버전: Xcode 14.3.1, Swift, SwiftUI iOS SwiftUI Keep screen on을 알아보겠습니다. 사용자의 입력이 없어도 화면이 켜진 상태로 유지되게 하려면 어떻게 해야 할까요? 한 번 알아봅시다. 아래는 공식 문서입니다. https://developer.apple.com/documentation/uikit/uiapplication/1623070-isidletimerdisabled 사용자의 입력이 없어도 화면이 켜진 채로 유지하려면 isIdelTimerDisabled를 사용합니다. 하지만, 이 기능은 사용자의 건전지 사용량에 영향을 주므로 꼭 필요할 때에만 사용해야 합니다. 그리고 필요 없을 때에는 다시 정상적으로 작동하도록 원상복구 시켜줘야 합니다. 끝. 카테고리: iOS, SwiftUI