iOS Notice when my app's been background

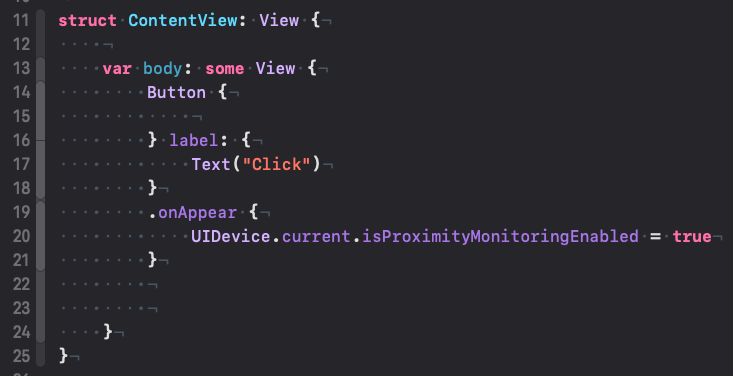
운영 체제: macOS Ventura 13.4.1 사용 버전: Xcode 14.3.1, Swift, SwiftUI iOS Notice when my app's been background를 알아보겠습니다. 앱이 백그라운드로 들어가는 것을 아는 방법은 여러가지 있습니다. 1. AppDelegate 사용. https://shwoghk14.blogspot.com/2023/01/ios-make-appdelegate-in-swiftui.html 2. onReceive NotificationCenter를 사용. https://shwoghk14.blogspot.com/2023/01/ios-how-to-notice-app-is-will-enter.html 3. scenePhase를 사용. 그중 오늘은 scenePhase를 사용하는 방법을 알아봅시다. 12 번째 줄처럼 @Environment를 사용하여 scenePhase를 정의합니다. 16 번째 줄처럼 onChange를 적어줍니다. 그리고 of에는 scenePhase를 적어줍니다. 18 번째 줄처럼 switch를 사용합니다. background이면, background 상태입니다. inactive이면 inactive 상태입니다. active이면 active 상태입니다. 끝. 카테고리: iOS