Android App architecture: Common patterns

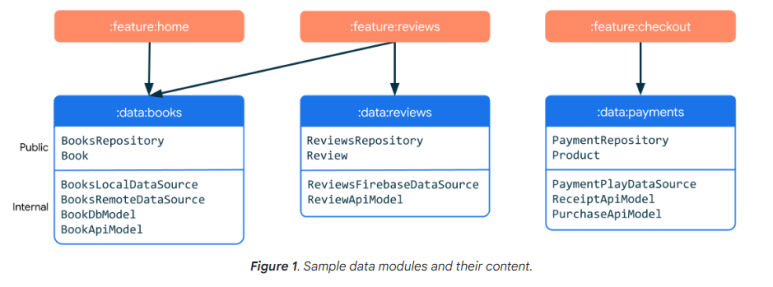
안드로이드 App architecture: Common patterns를 알아보겠습니다. 출처: https://developer.android.com/topic/modularization/patterns 모든 프로젝트에 적합한 modularization(모듈화)을 위한 하나의 전략은 없습니다. Gradle의 자유로운 성질 때문에 적은 제약사항으로 project(프로젝트)를 묶어야 합니다. 이 문서에서는 일반적인 규칙과 흔히 사용되는 patterns(패턴)를 전체적으로 다뤄 당신의 multi(멀티) module Android 앱에 적용할 수 있게 도와줍니다. • 메모: 이 문서에 있는 추천과 좋은 사례들은 다양한 방면으로 앱의 확장 가능성, 품질 향상, 굳건함, 테스트하기 쉬움을 제공해 줍니다. 하지만, 당신은 이것을 지침으로 사용하고 당신이 필요할 때에만 적용하기를 권장합니다. ⊙ High cohesion and low coupling principle: 높은 응집력 그리고 낮은 연결성 원칙; Modular 코드를 설명하는 하나의 방법으로는 coupling(연결)과 cohesion(응집)을 사용해서 설명하는 것입니다. Coupling은 modules가 다른 modules를 참고하는 정도를 나타내고, Cohesion은 여기서는 하나의 module의 요소가 얼마나 연관되어 있는지를 나타냅니다. 일반적인 규칙으로는 당신은 낮은 coupling과 높은 cohesion을 구현하도록 노력해야 합니다. • 낮은 coupling은 modules 가능하다면 다른 것들과 독립적이어야 한다는 뜻입니다. 따라서 하나의 module을 수정한다면, 0 또는 가능한 적게 다른 modules에 영향을 줘야 합니다. Modules는 다른 modules의 내부 동작을 알 필요가 없습니다. • 높은 cohesion은 시스템처럼 동작하는 코드의 모음을 의미합니다. 이것은 명확하게 정의된 역할을 수행하며, 특정한 domain(분야) 안에서만 동작합니다. Ebook을 예시로 들어봅시다. 하나의 mo...