Android Kotlin StateFlow and SharedFlow

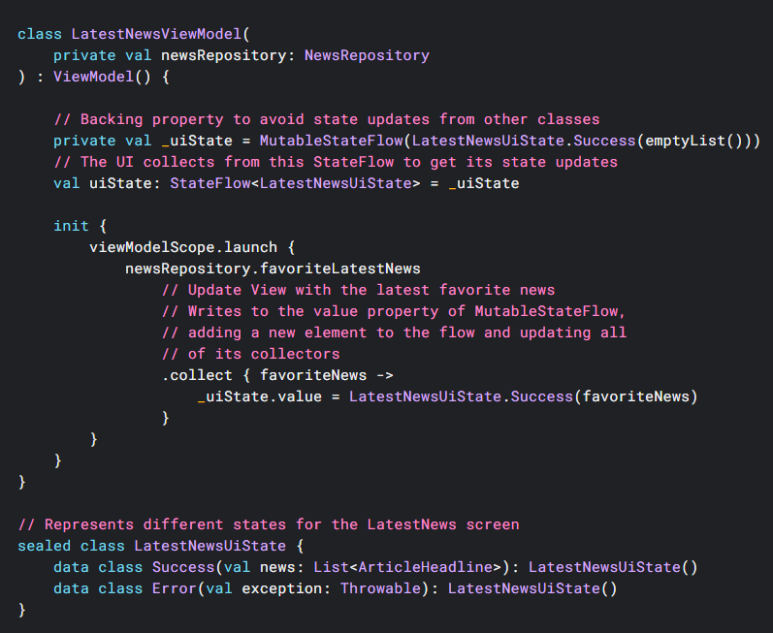
사용 언어: Kotlin 1.9.22 사용 버전: Kotlin Playground 안드로이드 코틀린 StateFlow and SharedFlow를 알아보겠습니다. Flow의 하나인 StateFlow와 SharedFlow를 알아보는 시간을 가져봅니다. 공식 문서입니다. https://developer.android.com/kotlin/flow/stateflow-and-sharedflow flow에는 cold flow와 hot flow가 있습니다. cold(콜드) flow는 값을 요청할 때에만 emit(방출) 하는 형식이고, hot(핫) flow는 값을 요청하지 않아도 혼자서 계속 방출을 하는 형식입니다. 역시 뜨거운 물 샤워는 물 낭비를 하게 되는군요. 크흠. StateFlow(스테이트 플로)와 SharedFlow(쉐어드 플로)는 hot flow입니다. StateFlow와 SharedFlow는 state(상태) update(최신화)와 여러 consumers(컨슈머)에게 값을 emit 하기 위해 사용합니다. 그리고 SharedFlow는 세부적 설정이 가능한 StateFlow입니다. ⊙ StateFlow; 스테이트 플로: value를 호출함으로 현재 state 값을 읽을 수 있습니다. 새로운 값을 넣기 위해서는 MutableStateFlow에 value 값을 새로운 값으로 넣어주면 됩니다. 아래는 예시입니다. MutableStateFlow는 Producer(생산자)가 되고, StateFlow는 Consumers(소비자)가 됩니다. StateFlow는 hot이므로 collect(콜렉트)가 producer code를 실행하지 않습니다. StateFlow는 항상 in memory(메모리)에서 작동합니다. 새로운 consumer가 collect(수집)을 하게 되면, 항상 마지막 값을 반환합니다. 이것은 LiveData와 동일한 동작입니다. • 주의: UI의 Update가 필요한 곳에서 launch 또는 launchIn을 사용하여 UI에서 직접적으로 flow를 collect...