iOS Select main storyboard

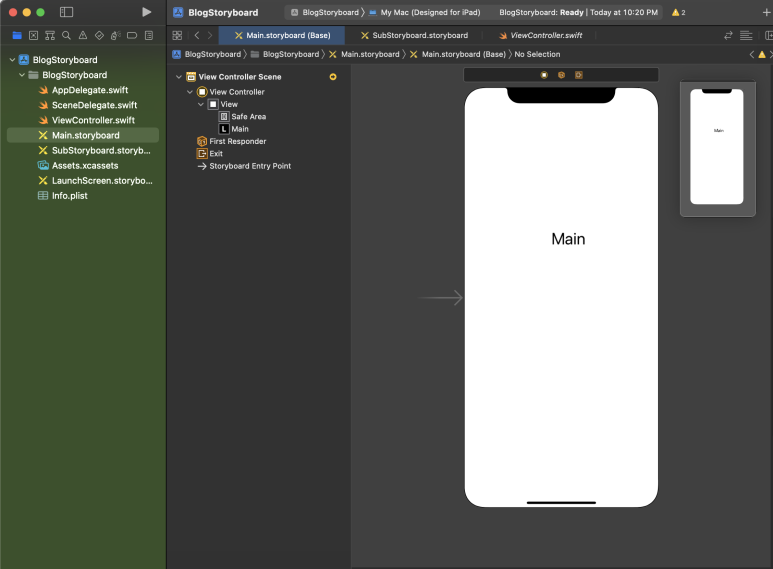
운영 체제: macOS Monterey 12.5 사용 버전: Xcode 13.4.1, Swift, UIKit, Storyboard iOS Select main storyboard를 알아보겠습니다. storyboard가 프로젝트에 두 개 이상 있을 때에는 어떤 것이 제일 먼저 실행되는 것일까요? 먼저 실행되는 것을 바꾸고 싶다면 어떻게 바꿀 수 있을까요? Xcode에 해답이 있습니다. Main storyboard Sub Storyboard가 있습니다. 실행하면 Main부터 실행됩니다. 이것을 Sub부터 시작되게 만들 건데요. 프로젝트 파일 - Info - Main storyboard file base name으로 갑니다. 여기를 보면, Main이 적혀있습니다. 이것을 SubStoryboard로 적어줍니다. 그리고 Info.plist - Storyboard Name으로 갑니다. 여기도 마찬가지로 SubStoryboard를 적어줍니다. 다음에는 SubStoryboard로 가서 Is Initial View Controller를 체크해 줍니다. 실행하면 SubStoryboard가 먼저 실행되는 것을 볼 수 있습니다. 끝. 카테고리: iOS





